“What to choose – AngularJS or ReactJS for our app development?”
We have received this query a lot of times. All of these are related to JavaScript and hence, creates more confusion. And, this makes it difficult for you to choose the best option for your app development.
Also, we can understand that different web and mobile app development companies suggest different platforms to build amazing apps.
Then, how to decide whether your app needs AngularJs, ReactJS?
Here, we have made a self-explanatory guide to understand each of these and help you make the right decision for your web or mobile app development.
Using this guide, you don’t have to be dependent on any other company or experts to choose what’s the right and even the best for your business.
We are going to discuss the following on AngularJS, React JS-
- What is it?
- Why to use it?
- What are the benefits?
- When should it be used?
- Which leading companies are using them?
So, let’s start immediately.
What is AngularJS?
Almost every developer, web app development, and even mobile app development companies are talking about AngularJS.
Why? What is it?
Let’s discuss.
AngularJS is a web development framework used to develop dynamic web and mobile applications. It is a product by Google and is available as an open-source framework.
Here is an in-depth definition of AngularJS framework and AngularJS application–

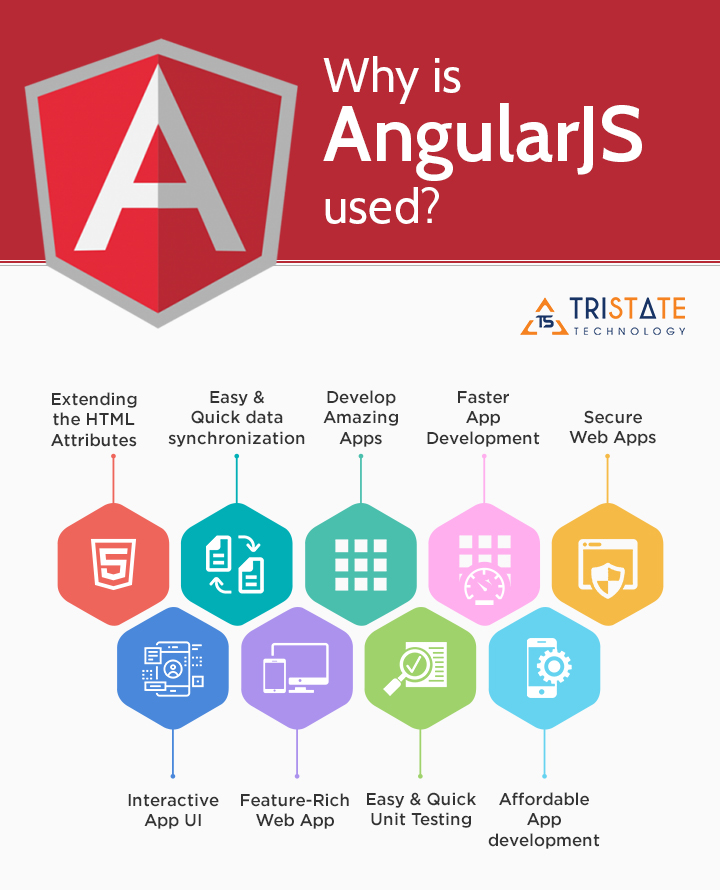
Why AngularJS is used?

There are too many benefits available to use AngularJS to develop dynamic web and mobile apps. But, it is best used for developing single page applications (SPAs).
Benefits of using AngularJS
There are various powerful advantages of using AngularJS-
- HTML attributes are extended using directives that help the AngularJS developers to write their own code
- AngularJS helps in automatic data synchronization between the model and view components easily and quickly
- AngularJS helps in automatic data synchronization between the model and view components easily and quickly
- Also, if you want to develop apps much faster than the expectations, AngularJS is the best one to choose as it requires writing lesser codes
- AngularJS has one more powerful reason to use for your web and mobile app development is that it has higher security steps
- Now, AngularJS comes up with HTML codes to develop the user interface (UI) of the apps which makes your app’s UI declarative, intuitive, and even less convoluted
- If you are looking to develop feature-rich web and mobile apps, AngularJS is the best front-end development framework as it allows integration to the 3rd party APIs
- You can have bug-free web apps as unit testing becomes easy and quick using the AngularJS framework
- Also, being an open-source web app development framework, it becomes affordable for you to develop one
Here is a simpler and quicker understanding of the benefits of using AngularJS-

When to choose AngularJS?
Here are the requirements when you can choose AngularJS for your web application development-
- Web and mobile application development from the scratch
- Feature-rich application
- An application with an amazing UI and UX
- Single page application (SPA)
Top web applications built using AngularJS
Here are the world’s largest and leading web and mobile applications developed using AngularJS:
- The Guardian’s UI
- Lego’s web app
- Upwork’s website
- And, many more
What is ReactJS?

Unlike AngularJS, ReactJS is an open-source JavaScript library that is used to develop the user interfaces for single page applications (SPAs).
When working in the MVC architecture, ReactJS handles the View layer for web and mobile applications.
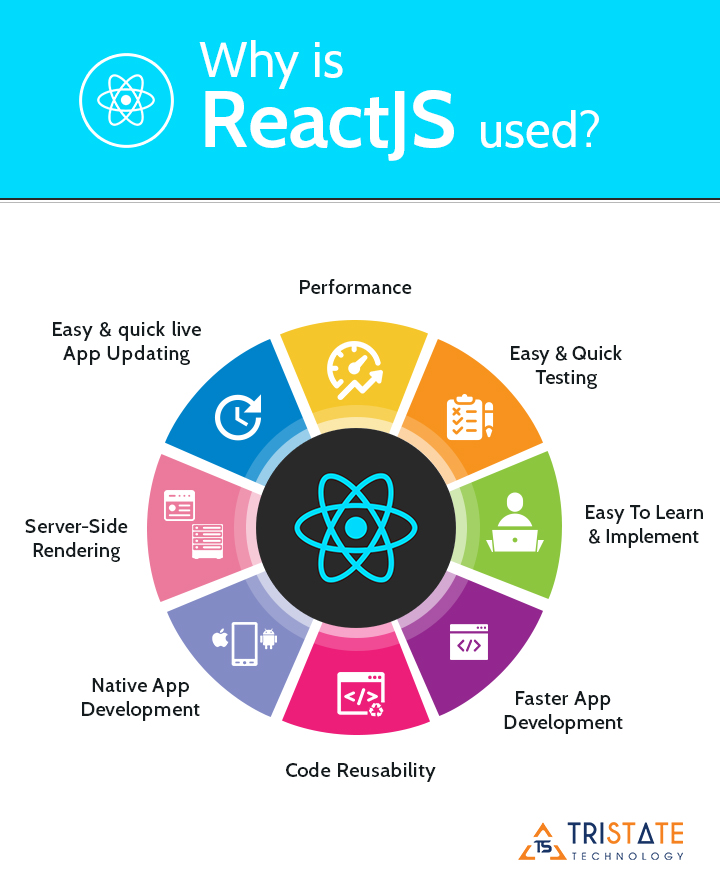
Why ReactJS is used?
The main purpose of using ReactJS is to build amazing user interfaces (UI) of the applications making it high-performing ones.
Benefits of using ReactJS
Here are some concrete benefits of using ReactJS in your web and mobile applications-
- ReactJS improves the performance of the apps having heavy load of data
- Your application is tested faster as the changes made will only affect the child structure and not the parent structure due to its one-way data flow
- Just like AngularJS, it is easy for the developers to learn and implement the ReactJS code
- Using ReactJS, you can have your web, Android, and even iOS apps developed with the same code as it supports code reusability
- With the help of ReactJS, you can have your Native app developed
- ReactJS allows rendering a complete single page application on the server and then send it the fully rendered page to the client
- Updating the changed parts of the application becomes easy with the help of virtual React DOM maintained by ReactJS
Here is a simpler and quicker understanding of the benefits of using ReactJS-

When to choose ReactJS?
If you have the following requirements, you can choose ReactJS for your web and mobile app development-
- Single page applications with amazing user interfaces
- Applications with heavy data load
- Applications that need instant updates to the live apps
Top web applications built using ReactJS
Here are the world’s largest and leading web and mobile applications developed using ReactJS:
- Netflix
- And, many more
Conclusion
Choosing the right JavaScript framework or environment is not an easy task. And, that’s what has inspired us to bring up this self-explanatory guide to understand which one is the best for your app development.
Taking the right decision for your app is important as it affects your entire business, its value, and even the customer experience.
So, if you are still unable to understand which one is the best for your app development needs, get the experts help you with the complete understanding and then, decision making.




