
The front-end segment of an app development process is nothing but the technologies involved in the app or website’s visual makeup. The UI developers make the front end high-performing with superior functionality to establish satisfying UX. Front-end development tactics have evolved over the past decades to transform the web user interface and feel.
You can find many front-end technologies available in the digital landscape today. However, front-end web development with ReactJS is one of the best choices for businesses. A company can find it difficult to select the right front-end tech stack while building its web app for online business.
Many businesses instantly think of Angular for building their one-page application to run an online business. But React Native and ReactJS are the most reliable open-source frameworks for front-end development, whether for web platforms or mobile.
A professional ReactJS application development company offers the best front-end development with flexible technologies among all its features. These front-end frameworks offer convenient use, faster performance and much-needed scalability for a hassle-free app development journey. Get more insights on React for front-end development in this comprehensive guide.
What Involves React JS Front-end Development?
React JS is built from the JavaScript library and is maintained by Facebook. Jordan Walke is the creator of React JS, which is a flexible open-source platform with declarative efficiency to build simple, scalable, and fast-performing React front-end developmentof web and mobile applications.
It now has more than 220,000 live websites built on React technologies, and many IT giants on the market, like Netflix, Apple, Paypal, etc., have already been getting benefits from React JS in their software development procedures.
With so many companies offering custom ReactJS development services, it’s natural to wonder what features it has to be this popular in the industry.
Here are some top features of React JS:
1. Event Handling
The W3C object model-compliant event system in React uses Synthetic Event objects to protect native browser events, removing the possibility of conflicting event names and information. Event delegation is used to manage this event system, which lowers memory use for efficient handling.
2. Virtual DOM
React JS might be slower to handle virtual DOM as it maintains a lightweight version of the real DOM in memory using virtual DOM. You can hire an expert ReactJS developer for high-load applications with expertise in utilizing virtual DOM.
React DOM can modify and even rent the actual DOM tree without the assistance of a coder. Your developer can update the virtual DOM and ensure the modifications are safe and there are no performance effects.
3. Declarative
Developers can use React to build dynamic and interactive user interfaces for web and mobile software products. Front-end web development with React helps plan and present the state of your application to update and render required components when your data changes.
Most of the ReactJS web app development services use it as a declarative as the developer would get to write code, and React will take charge of performing DOM.
4. Additions
ReactJS offers a variety of modules that support the whole application architecture lifecycle that goes beyond UI design. The platform allows server-side rendering that enables a client-side web application to be rendered on the server and then sent to the client as a fully rendered page.
Thanks to the virtual DOM, React breaks down a complex user interface into individual components that may be worked on simultaneously by several users, making the development process faster.
5. React Native
In comparison to web components used in React, React Native employs native components as the software item’s building blocks. It requires the builder to have a basic understanding of React’s JSX, state, components, and props concepts before starting with Native’s component concept and features.
6. Server Rendering
React is often confused with AngularJS, which is as popular as front-end development. However, stating the difference between AngularJS Vs ReactJS, AngularJS is a web framework used for building single-page applications using HTML and TypeScript, while React JS is commonly used for creating user interfaces from isolated components.
Moreover, the goal of React JS is to reduce component delivery and speed up page load times. It enables the browser to render immediately without having to wait for JavaScript to stack and run. React JS offers a pre-render of the server-side states of React components.
7. Component-Based
React is a component-based web application that separates a website into manageable, reusable components to generate views or user interfaces. Developers can use rich data and deliver them without having an impact on the DOM, thanks to the component functionality.
The user interface element is the most crucial component, and this feature is best suited for building components of any application.
8. One-way Data Binding
The one-way data binding feature in React ensures modularity and speed with child components are frequently compiled inside parent components. Developers have more control over React JS’s capabilities across the whole web application thanks to its unidirectional data flow.
Additionally, the most advantageous aspect of React JS is that it allows for downward data flow, enabling child structure progressions while keeping parent structure. Its stability allows designers to change objects without impacting the parent structure.
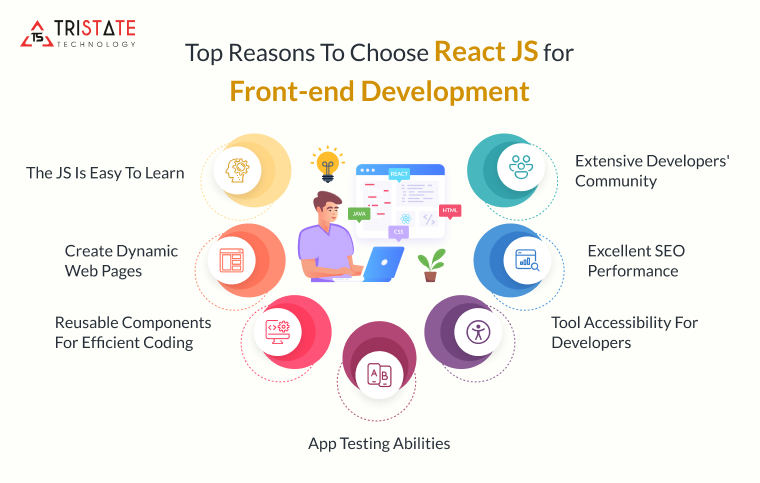
Top Compelling Reasons to Choose React JS for Front-end Development
Now that you know the top benefits of using the React framework, check out the top reasons to choose React for front-end in the next app development project:

1. The JS Is Easy To Learn
If it’s hard for you to work with popular front-end frameworks like Angular and Vue, React is the ideal option for you as it is simple to understand and has quickly acquired popularity.
It can take time for you to master a new IT programming technology or development framework. It helps with building projects faster. Hence, it is more appealing to companies and top brands to use React and reduce the time to market their app without having to deal with complicated technology.
2. Create Dynamic Web Pages
If you want to build dynamic web pages, React for modern web development is a potent framework that can improve usability and speed. Thanks to the JSX syntax extension, developers can now customize the plugins and third-party integrations.
It enables HTML patterns for Javascript code. All these capabilities improve application security while making development easier. Even without JSX, you can still develop dynamic pages, which makes it a flexible option for web development.
3. Reusable Components For Efficient Coding
React offers a robust facility for effective code reuse. As the framework interacts with various components, reusing the components from one build to another is simple. It helps programmers and developers to build new features for the app without having to start coding from scratch.
It helps the project client to save time and money in the extensive process. Moreover, you can use those reusable components from the JS library on any platform.
4. App Testing Abilities
App testing procedure is quite important for the app development process, and React makes it easier to conduct testing. Functionality testing, security testing, and performance testing of web and mobile apps using React is relatively simple.
Developers prefer it over Angular due to its easy testing handling and adaptability. Since its views are considered functions of a particular scenario, testing on React is simple.
5. Tool Accessibility For Developers
When developers have complete accessibility to the extensions, frameworks and libraries, the development process becomes quick and easy for React developers.
As an open-source platform, React offers high accessibility to its tools, features and resources. Its auto-featured tools make the developer’s life simpler while saving time and speeding up project delivery dates.
Some of the common tools used are the React Develop Tools and Redux Developer Tools. Apart from that, some useful tools are Belle, Gatsby, React 360, Create React App, etc.
6. Excellent SEO Performance
The apps developed using React are fast, scalable, and rank higher on search engines. The key coding language online, JavaScript, is extensively used in React,which affects SEO performance. Since search engines can easily comprehend the language, it can increase the visibility of the React website.
7. Extensive Developers’ Community
One of the key reasons to trust React for various application development processes is for having a large developer community that includes Facebook. In case the developers using React face any trouble while developing their apps, they can always get assistance and obtain helpful guidance.
This extensive developer community can also be helpful for those who require a team of developers while using React as a framework for their web application.
The more a framework has a larger community, the quicker and easier it is for a company to find a skilled developer or a team of experts. Additionally, with the help of the community, the in-house React JS development teams can learn faster.
The estimated costs of React app development in 2023 will fall between $15 and $25 per hour. So it’s much easier to get done with the development process with this open-source platform cost-efficiently.
Are you looking to create a user-friendly application with a dynamic and visually appealing interface using React JS?
Claim Your Free Consultation
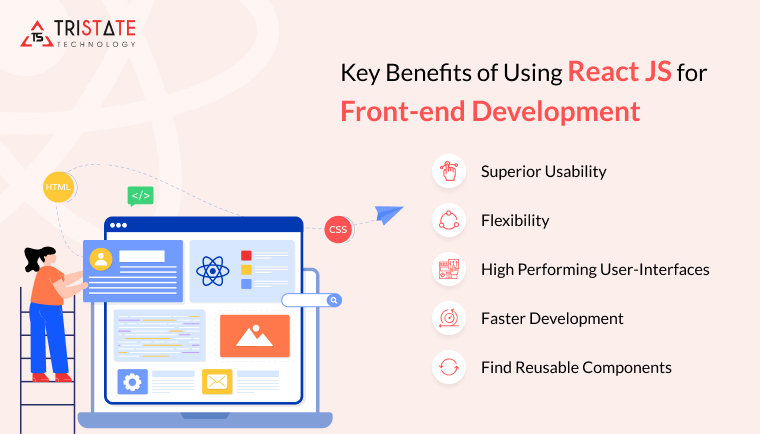
Key Benefits of Using React JS for Front-end Development
The component-based library and numerous features enable you to build highly performing-user interfaces for applications.
Here are some of the ReactJS front-end development benefits if you are still not sure how selecting this platform can help you among other front-end development frameworks:

1. Superior Usability
As a developer, having an in-depth understanding of JavaScript will make your journey with React frontend development easier. From its large community and reusable components, it would be easier for you to learn all aspects of React with its easy-to-use features.
2. Flexibility
The modular nature of React makes the coding aspect of the platform more flexible and easier to maintain in comparison to other front-end frameworks in the competitive segment.
3. High Performing User-Interfaces
The high-performance framework of React JS provides server-side rendering and a virtual DOM program to ensure all complicated projects are executed quickly.
It enables developers to build sophisticated user interfaces that are essential for usability and the brand’s post-launch success. With the declarative components, it is easier to develop user-friendly web apps with simple to-create interfaces.
4. Faster Development
React speeds up the development process by allowing developers to use certain components of their application on both the client and server sides. This enables many developers to create various components without changing the logic of the application’s code.
5. Find Reusable Components
As mentioned above, one of the best parts of using the React front-end framework is its benefit of reusable components, which will save a lot of developers’ time writing codes. It guarantees that modifications in one area of the application won’t have an impact on other areas. Now that Facebook has scaled the framework for creating mobile native applications for both iOS and Android platforms using reusable components.
Conclusion
After learning about all its merits, it’s quite obvious why React JS is regarded as one of the most reliable front-end framework development platforms. High-level apps are more quickly developed and more user-friendly since they are simple to create and can be updated often utilizing Virtual DOM; reusable components are more.
Hence, it is regarded as the best on the market and enables programmers to easily construct complex UI structures. If you are looking for a high-quality framework, React is surely worth your attention.
FAQs
-
Why Implement React JS Over Other Front-End Frameworks Development?
In comparison to other frameworks, React JS is quite fast. Developers can also save money and time with its reusability feature for faster and more efficient coding. Moreover, React supports server-side rendering, which enables developers to make the whole process faster.
-
Can You Use React JS For Developing Mobile Applications?
Yes, you can use React JS for developing a mobile application with its Native extension. It supports web apps and cross-platform app development and resting, offering more flexibility to the developers.
-
What Can You Expect From The React JS Performance?
React JS offersa faster-performance platform for web or mobile app development. Due to the Virtual DOM features that involve HTML codes to enable JavaScript the ability to tweak HTML elements using DOM API. Hence, the platform performs seamlessly.




